 |
| CSS Colors |
ஒரு வலைத்தளத்திற்கு அழகை சேர்ப்பது வண்ணம் தான். அந்தவகையில், ஒரு வலைத்தளத்திற்கு தேவையான வண்ணங்களை CSS பயன்படுத்தி எவ்வாறு கொடுக்கலாம் என்பதையும், வண்ணத்தை கையாளும் விதங்களையும் தெரிந்துக்கொள்ளலாம்.
Table of Contents
- CSS Color Property
- How many ways of give a value?
- RGB Values
- HEX Values
- Color Names
- HSL Values
CSS Color Property
HTML-இல் உள்ள அனைத்து Element-களுக்கும், CSS Color Property மூலமாக வண்ணத்தை நம்மால் கொடுக்க இயலும்.
குறிப்பாக, ஒரு வலைத்தளத்தில் இரண்டு பகுதிகளுக்கு CSS Color Property-ஐ பயன்படுத்தலாம். முதலாவதாக, Foreground Color, இரண்டாவதாக, Background Color ஆகும்.
Foreground Color
நாம் வலைத்தளத்தில் கொடுக்கும் எழுத்துக்களுக்கு தேவையான வண்ணத்தை கொடுக்க CSS-இல் Color என்கின்ற Property ஆனது பயன்படுத்தப்படுகிறது.
முதலாவதாக, நாம் வண்ணத்தை கொடுக்க விரும்பும் எழுத்துக்களை Selector கொண்டு தேர்வு செய்ய வேண்டும்.
பின்னர், Color என்று கொடுத்து வண்ணத்திற்கு தேவையான Value-ஐ தர வேண்டும். அவ்வாறு கொடுக்கும் பட்சத்தில் எழுத்துக்கள் வண்ணம் பெறுகின்றன. உதாரணமாக, h1{ color : #bbb;}.
Background Color
ஒரு வலைத்தளத்தில் உள்ள Content-களுக்கு பின்பகுதியில் வண்ணத்தை சேர்க்க பயன்படுத்தப்படும் CSS Property ஆனது Background-color ஆகும்.
முதலாவதாக, நாம் வண்ணத்தை கொடுக்க விரும்பும் Content-களை Selector கொண்டு தேர்வு செய்ய வேண்டும்.
பின்னர், background-color என்று கொடுத்து வண்ணத்திற்கு தேவையான Value-ஐ தர வேண்டும். அவ்வாறு கொடுக்கும் பட்சத்தில் Content உடைய பின்பகுதி ஆனது வண்ணம் பெறுகின்றன. உதாரணமாக, h1{ background-color : #fff;}.
How many ways of give a value?
HTML-ஐ பொறுத்தவரையில் மூன்று வழிகளில் Color-க்கான Value-ஐ தர இயலும். ஆனால் CSS பயன்படுத்தி நான்கு வழிகளில் வண்ணத்தை அளிக்க இயலும்.
அதாவது, RGB Value, Hex Value, Color Names மற்றும் HSL Value.
RGB Values
RGB என்பதற்கு Red, Green மற்றும் Blue என்று பொருள். அனைத்து வண்ணங்களுக்கும், இந்த மூன்று வண்ணங்களே அடிப்படை ஆகும். இந்த வண்ணங்களின் வெவ்வேறான அளவுகளின் கூட்டமைப்பால், வெவ்வேறு வண்ணங்கள் தோன்றுகின்றன.
இந்த முறையை பயன்படுத்த, மூன்று வண்ணங்களின் அளவுகளையும் நாம் குறிப்பிட வேண்டும். அவ்வாறு குறிப்பிடும் பொழுது, நாம் விரும்பும் வண்ணம் தோன்றும்.
 |
| RGB Syntax |
உதாரணமாக, color : rgb(12, 12, 12);
 |
| CSS Color Using RGB Value |
 |
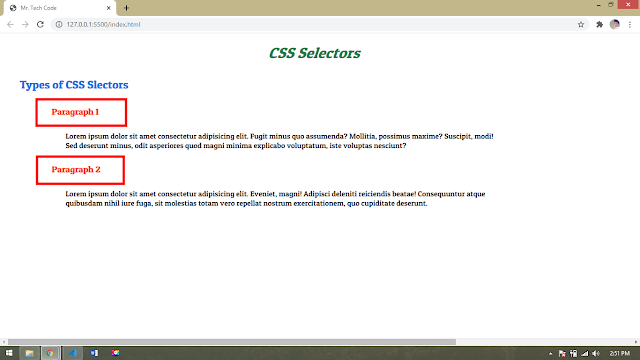
| RGB Color Output |
Hex Values
Hex என்பதற்கு Hexadecimal என்று பொருள். இந்த முறையில் Hexadecimal Value-ஐ Color Property-இல் கொடுக்க வேண்டும். Color-இல் Value ஆக Hexadecimal Value-ஐ தர வேண்டும்.
Hexadecimal-இல் Value தரும் பொழுது முதலில் # தர வேண்டும். இதில் மொத்தமாக 6 எண்களை கொடுக்க வேண்டும்.
முதல் இரண்டு எண்கள் சிவப்பு வண்ணத்தையும், அடுத்த இரு எண்கள் பச்சை வண்ணத்தையும், அடுத்த இரு எண்கள் நீல வண்ணத்தையும் குறிக்கும்.
உதாரணமாக; color : #e3e3e3;
Colors Names
எல்லோருக்கும் தெரிந்த எளிதான வழி இது தான். Color என்று கொடுத்து பின்னர் Color-க்கான பெயரை குறிப்பிட வேண்டும்.
இந்த வழி எளிதாக இருந்தாலும், பெரும்பாலான Developer-களால் இந்த வழிமுறை பயன்படுத்துவது இல்லை.
காரணம் என்னவென்றால், Web Browser ஆனது மொத்தமாக 147 Colors Name-களை மட்டுமே நினைவில் கொள்கின்றன.
மற்றொரு காரணம் Colors-க்கான பெயர்களை அதிகளவு தெரிந்தால் மட்டுமே இது சாத்தியமாகும். இதில் பெரும்பாலான பெயர்களை நினைவில் வைத்துக்கொள்வது கடினம் என்பதும் முக்கிய காரணமாகும்.
உதாரணமாக; color : red;
 |
| CSS Color Using Color Name |
 |
| Color Name Output |
HSL Values
ஒரு வலைத்தளத்தில் வண்ணங்களை கொடுக்க CSS-இல் மட்டும் பயன்படுத்தும் நான்காவது வழி RSL ஆகும். அதாவது hsl(hue, saturation, lightness) என்று மூன்று வழிகளில் Color-க்கான Value கொடுக்கப்படுகின்றது.
Hsl-இல் மொத்தமாக Value 0 to 360 வரைக்கும் கொடுக்கலாம். இதில் 0-விற்க்கான value ஆனது Red Color ஆகும்.
120-விற்க்கான value ஆனது Green Color ஆகும். 360-விற்க்கான value ஆனது Blue Color ஆகும். Saturation Value ஆனது Percentage-இல் கொடுக்கப்பட வேண்டும்.
இதில் 0% என்பது Color Shade ஆக இருக்கும். 100% என்பது Full Color ஆக இருக்கும். Lightness என்பதையும் Percentage மூலமாக தான் குறிப்பிட வேண்டும். இதில் 0% என்பது Black-ஆகவும், 100% White-ஆகவும் இருக்கும்.
உதாரணமாக: color : hsl(120, 100%, 65%);
Opacity
மேலே குறிப்பிட்ட RGB, HEX மற்றும் RSL வழிகளில் கொடுக்கப்பட்ட Value உடன் நான்காவதாக ஒரு Value தரலாம். அந்த Value ஆனது Opacity (Alpha) என குறிப்பிடப்படுகிறது.
 |
| RGBA Syntax |
 |
| HSLA Syntax |
Opacity என்பது Color உடைய தன்மையை குறிக்கும். இதன் மூலமாக Color-க்கான Transparent தன்மையை மாற்றியமைக்கலாம். இதன் value ஆனது 0 முதல் 1 வரை ஆகும்.
உதாரணமாக;
- color : rgb (12, 56, 85, 0.10);
- color : #e3e3e395;
- color : hsl(120, 100%, 65%,0.1);
Contrast
நாம் கொடுக்கும் Foreground மற்றும் Background color ஆனது மிகவும் முக்கியமானது. இவைகள் தான் எழுத்துக்களுக்கு Contrast-ஐ கொடுக்கின்றன.
இதனால் தான் எழுத்துக்கள் பார்ப்பதற்கு தெளிவாகவும், படிப்பதற்கு எளிமையாகவும் இருக்கின்றன.
Conclusion
மேற்கண்ட முறைகளில் CSS-க்கு தேவையான Color-களுக்கான Value-களை தரலாம் என்பதை தெரிந்துக்கொண்டு இருப்பீர்கள்.















0 Comments